Instalación de WebMatrix y la Extensión de TypeScript
Instalación de WebMatrix 3.0
Algunos de los programas que
soportan el uso de TypeScript, son Sublime Text, Visual Studio 2012, y hasta se
puede aplicar dentro de Node.js y WebMatrix a mí en lo personal me agrada para
el trabajo y desarrollo web de frontend, en esta entrada veremos cómo instalar
WebMatrix e instalar la extensión para trabajar con TypeScript.
Antes de empezar te diré que
WebMatrix es un programa de desarrollo de web creado por Microsoft, en el cual
se puede desarrollar sitos sin ningún tipo de base o empezando por alguna de
las plantillas que el programa trae por defecto, WebMatrix soporta tecnologías
como HTML5, CSS3, JS, ASP.NET, PHP, y mediante algunas extensiones permite el trabajar con Joomla, WordPress.
Permitiendo de igual manera conectar con un servidor web para trabajar en
tiempo real con bases de datos o CMS.
Descarga de WebMatrix
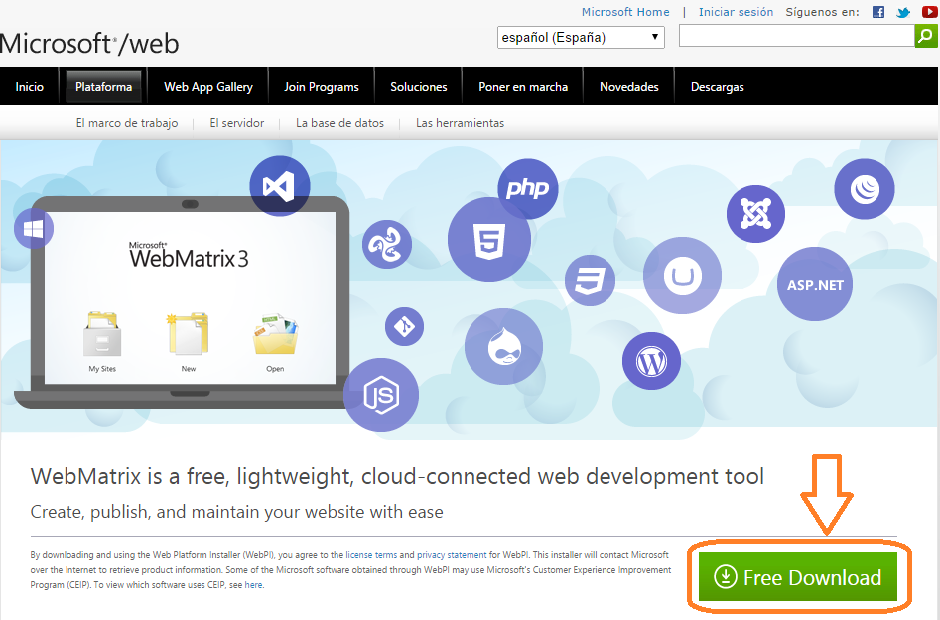
1.- Para descargar WebMatrix
debemos de acceder al siguiente enlace http://www.microsoft.com/web/webmatrix/,
una vez que nos encontramos en la pagina damos clic en la imagen de color verde
con el texto “Free Download”, con lo cual iniciara la descarga del instalador
el cual pesa alrededor de 113KB.
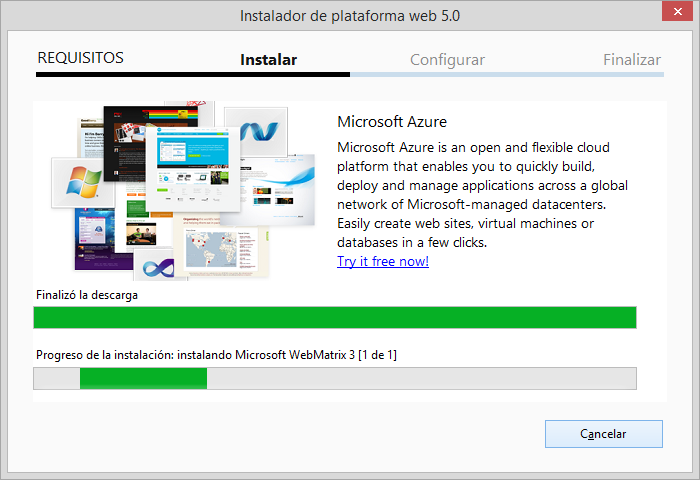
2.- Una vez que tenemos
descargado el instalador damos doble clic en el, para iniciar con la descarga
del programa y configurar lo necesario, en la primera ventana de instalación se
muestra una pequeña reseña de lo que es
WebMatrix, el tamaño y la versión del mismo.
3.- Damos clic en instalar y a continuación nos aparece la
ventana de “contrato de licencia” de WebMatrix, aceptamos para que continúe la
descarga.
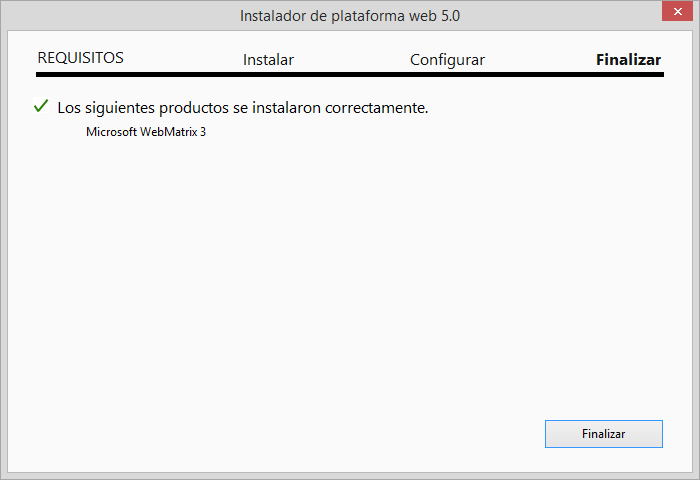
Una vez terminada la instalación
de nuestro software damos clic en finalizar.
4.- En la siguiente ventana se
muestra algunos de los productos que se pueden agregar a WebMatrix para
trabajar con un ambiente más completo, te invito a que los revises y veas un
poco más del alcance de esta entrada, para continuar con la instalación de
TypeScript es necesario dar clic en salir para terminar con la instalación.
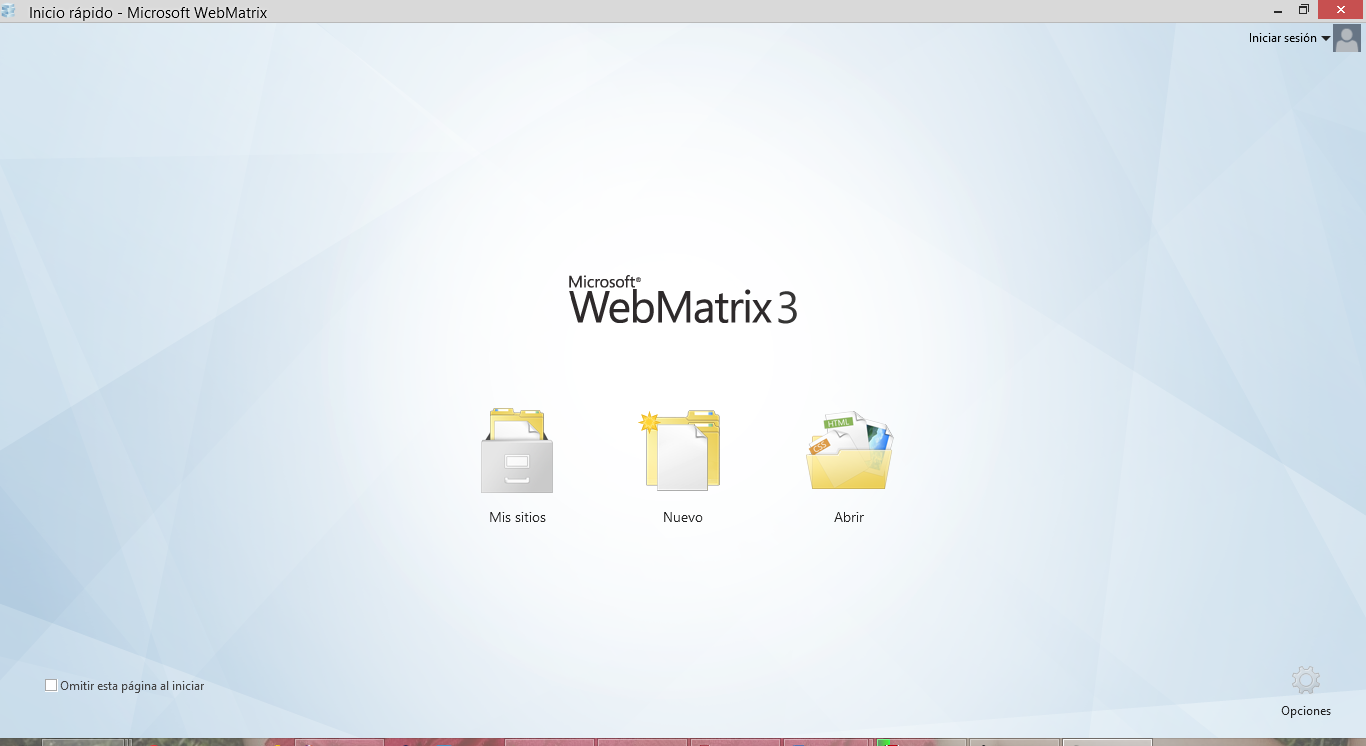
5.- Lo que continua es abrir por
primera vez WebMatrix para conocer el ambiente de trabajo, que decir verdad no
varía de ningún otro editor de trabajo web, en la ventana inicial WebMatrix nos
muestra tres opciones:
Mis Sitios
Presenta los desarrollos mas
reciente con los que hemos trabajado.
Nuevo
Nos
das las opciones de trabajar con una plantilla o aplicación ya pre-programada y
de trabajar con un sitio web totalmente vacío.
Abrir
Esta
opción nos permite conectarnos con un sitio remoto para comenzar a trabajar con
un proyecto de servidor, así como abrir un proyecto ajeno o que nunca se
trabajado en WebMatrix, entre otras opciones más.
En nuestro caso necesitamos
iniciar con un sito vacío para no generar archivos que no vamos a requerir, con
lo cual nos aparece el espacio de trabajo básico o por defecto de WebMatrix, en
el área de “Página Principal” podernos apreciar el apartado de “Extensiones” en
la cual encontraremos la extensión de trabajo para TypeScript.
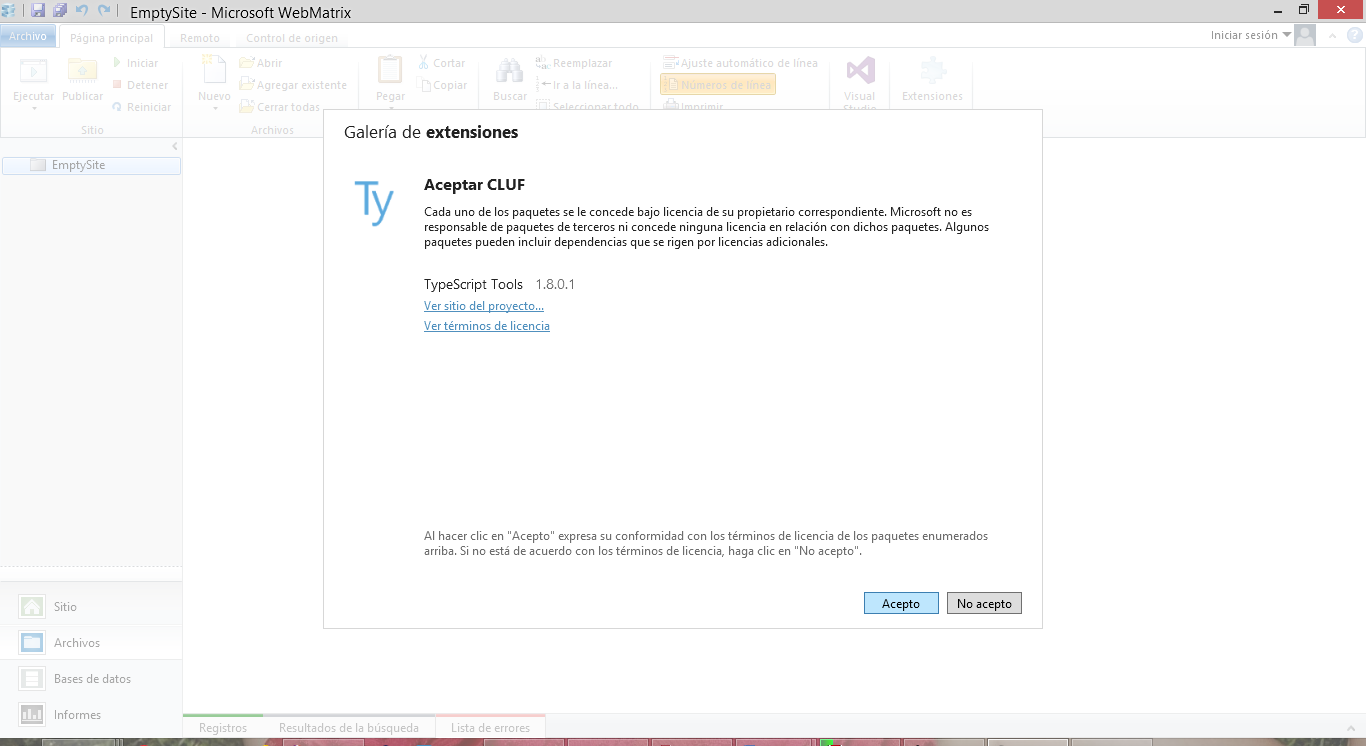
6.- Al ingresar en la “Galería de
Extensiones”, podemos apreciar alrededor de 30 extensiones dentro de las cuales
existen simulador para ver contenido en un Windows Phone, IPhone, IPad,
generador de menús en CSS3, entre otros.
Para encontrar la extensión que
necesitamos podemos buscarla dentro de todo el listado, o en la caja de texto
podemos teclear la palabra “TypeScript” y nos aparecerá el compilador de
TypeScript para trabajar dentro de WebMatrix, lo único que resta es
seleccionarlo, dar clic en instalar y aceptar, para que comience la descarga de
la extensión y su instalación.
Una vez terminada la instalación
del compilador de TypeScript, es necesario reiniciar la aplicación para que la
instalación se complete correctamente.
Una vez que reiniciamos la
aplicación y generamos un nuevo sitio vacio podemos ver que a lado de la
galería de extensiones ya nos aparecen las opciones para trabajar con
TypeScript.
Hasta aquí dejaré esta entrada para poder continuar con
Siguiente Entrada "Funciones"